Almost everybody is familiar with WordPress now some might be about the_post_thumbnail also. As it is the most popular CMS(content management system) in the world. As per the data shown in official WordPress site. Almost half of the web is powered by WordPress. Why ? Because making a website/blog is very easy with WordPress Without even knowing how to code. WordPress has a huge community support. Which is the reason why it is the most feature rich content management system.
One of the most important feature of the WordPress is the_post_thumbnail. This feature is also known as featured image. As you are reading this article, I am assuming that you are familiar with featured image. If not ? Don’t worry, I will explain it to you.
Featured image or we can say the_post_thumbnail is mainly related to blog. It is the most important image of an article. Which is why it is called the featured image. It appears right next the title of the blog in the web.
Almost all the themes out there supports the_post_thumbnail feature. The reason behind this is, it is the most fundamental feature that every theme should have.
Why it is important to have the_post_thumbnail feature ?
Because featured image adds visual effect to the post. As a human we have the tendency to like the things that are more visually appealing.
The motive behind posting blog is to attract visitors. What’s more important than that is retaining the visitor’s attention as long as possible. This can only happen if the visitor find the article engaging. That’s what makes the_post_thumbnail the most important image of the blog.
Is the_post_thumbnail only related to blog post ? The answer is no. You can also use the featured image in a page or custom post types.
How You Can add the_post_thumbnail on WordPress via functions.php?
To use the_post_thumbnail in WordPress it must be enabled in functions.php file. Otherwise it will not show in the admin panel. To add the featured post thumbnail in the theme you need to add the code given below in your functions.php file.
add_theme_support( 'post-thumbnails' );
This code will add the support for the featured image, now you can add the featured image from your editor. But it will not show in the front-end, because we haven’t decided where to show this post thumbnail. To show the featured image you need to paste this code where you want to show the image.
<?php the_post_thumbnail(); ?>
To just add featured image for the post
add_theme_support('post-thumbnails', array('post'));
This code will only add the thumbnail support to the posts. Because we already mentioned in the parameter.
To just add featured image for the page
add_theme_support('post-thumbnails', array('page'));
If you only want your post thumbnail to show in the page then the code above will work perfectly for you. There is another way to add the_post_thumbnail as well, which is by using a plugin. But I would say that adding support to your functions.php is the best way to do it.
Setting up the sizes for the featured image.
//Default WordPress the_post_thumbnail( 'thumbnail' ); // Thumbnail (150 x 150 hard cropped) the_post_thumbnail( 'medium' ); // Medium resolution (300 x 300 max height 300px) the_post_thumbnail( 'medium_large' ); // Medium Large (added in WP 4.4) resolution (768 x 0 infinite height) the_post_thumbnail( 'large' ); // Large resolution (1024 x 1024 max height 1024px) the_post_thumbnail( 'full' ); // Full resolution (original size uploaded)
https://developer.wordpress.org/reference/functions/the_post_thumbnail/
Not just this you can also add your own custom sizes if you want to.
set_post_thumbnail_size(100, 75);
This code will set the width to 100px and height to 75px. This means the aspect ratio is set to 4:3. What will happen if a user doesn’t upload image with this size. Then the image ratio will be converted to fit the thumbnail size. It doesn’t matter what the size is. For example 200px 150px will be converted to 100 x 75.
How the_post_thumbnail is used ?
There are mainly three ways in which you can use the_post_thumbnail function.
-
has_post_thumbnail()
It performs a task to check whether there is a post thumbnail available or not ? If there is one it returns true.
-
the_post_thumbnail();
This performs a task and display the post thumbnail in return.
-
get_the_post_thumbnail();
This operation returns with a container which contains an image. It is basically similar to the_post_thumbnail (); but the only difference is that it doesn’t show the image in the front-end, instead it keeps the image with it.
How to add featured image to a blog ?
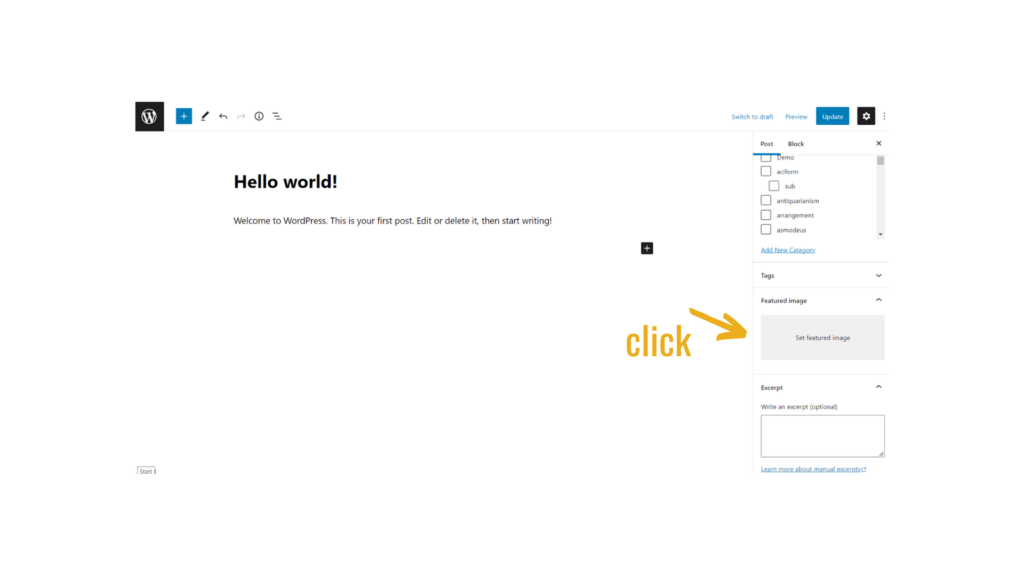
At first you need to create a blog post to use featured image. Now click on the bottom of the right side area. Now click on the option choose featured image. From here you can choose your featured image you want. Either you choose from your PC/local storage or from media library. You can also choose your thumbnail size as per your needs in settings.

How to Choose Featured Image ?
Using the featured image is important, but it is also important to choose the right one. But what’s right image ?You can’t just go and download any image from google. It should be related to the post. That’s all about the_post_thumbnail(); If you liked this article, don’t forget to check our other articles related to wp_nav_menu and get_template_part(); etc.








