CSS selectors are used to define HTML elements so that they can be styled as you want. In other other words, they are HTML selectors. Still, Confused? Don’t worry. Let me clear this up with an example. HTML and CSS are front-end technology that runs on the browser. Because of this, you need to tell the browser which element or tag to style. Now you know what selectors are, let’s understand the types of selectors and how to use them.
Types of CSS Selectors?
There are multiple selectors in CSS. But I will cover the major ones here.
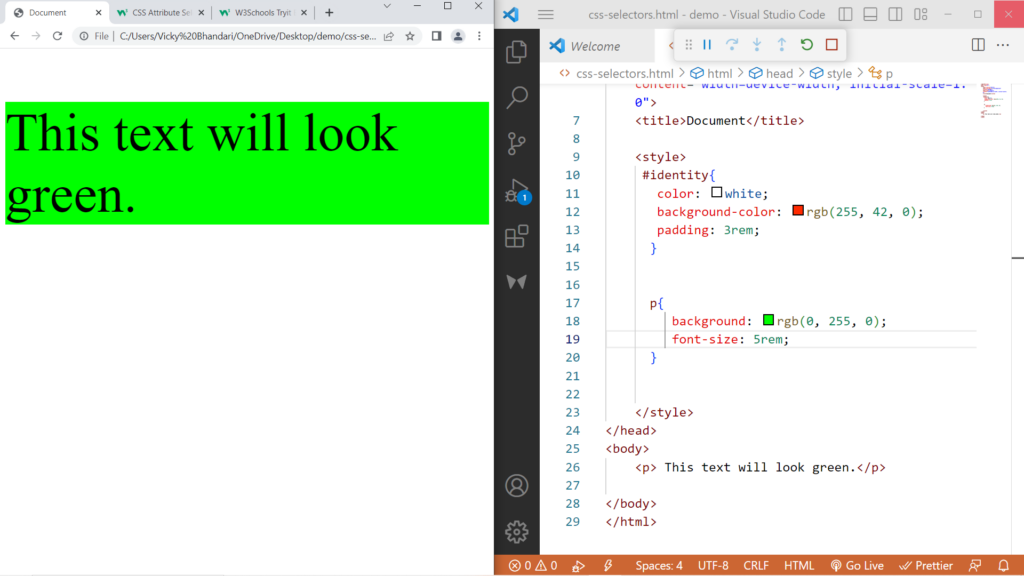
Tag Selectors
If you are reading this, I assume you know about HMTL tags. Moreover, if you want to style these tags, you will need to select these tags with CSS. Once you select the article, you can style it as you wish.
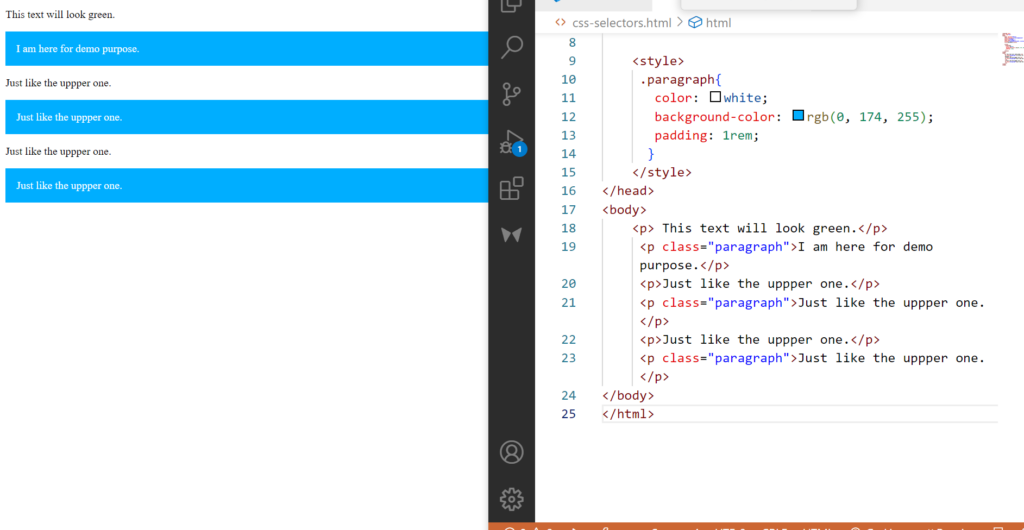
 Class Selector
Class Selector
Class selectors are a way of selecting multiple items simultaneously. Instead of selecting each item separately, you can give them the same class. Let’s say you want to style five different divs the same. Give all divs the same class name. This way, you will be able to style all five divs all at once.
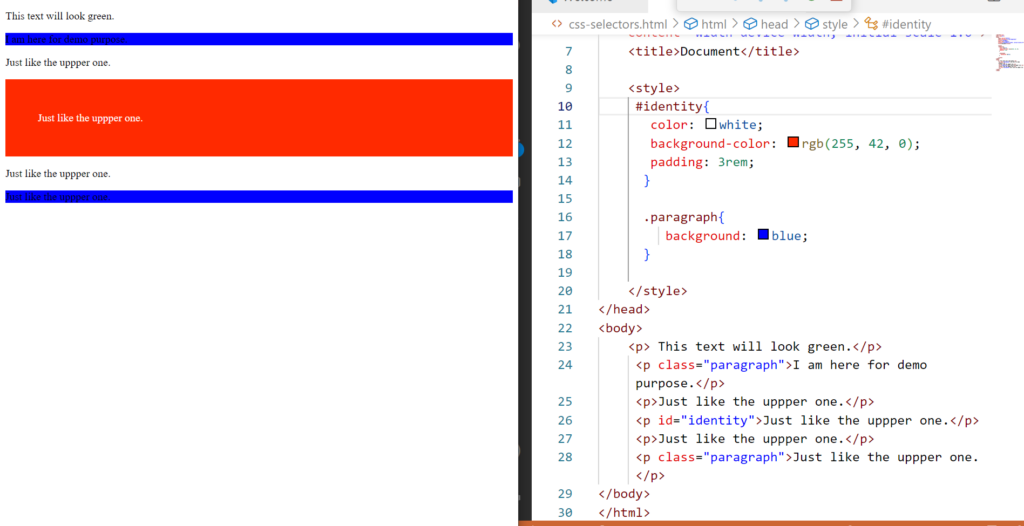
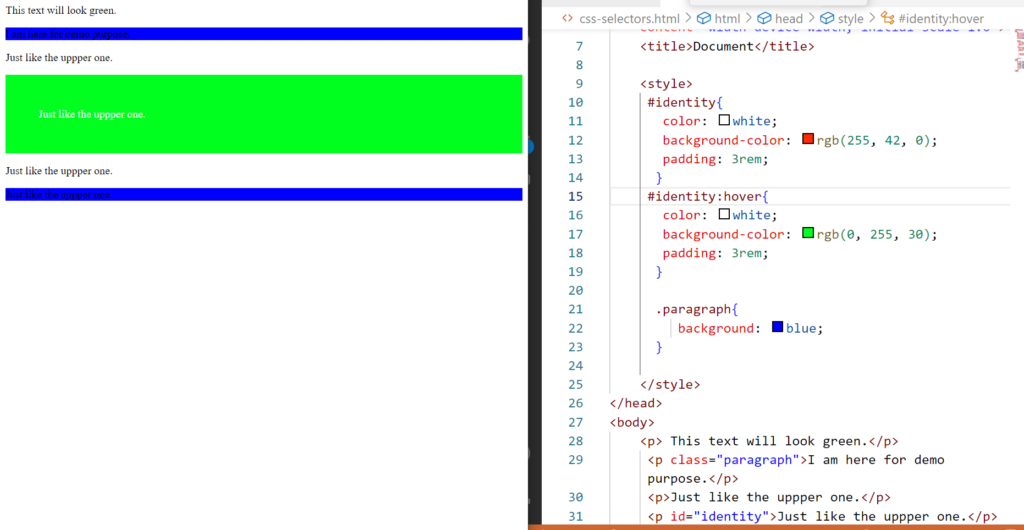
Id Selector
 ID selector works exactly opposite of the class selectors. The ID selectors are used to give an element a unique identity. Think of this as a roll number. There can’t be more than one student in the class with the same roll number. The same thing happens with the ID selector. Remember, you can only use your ID once.
ID selector works exactly opposite of the class selectors. The ID selectors are used to give an element a unique identity. Think of this as a roll number. There can’t be more than one student in the class with the same roll number. The same thing happens with the ID selector. Remember, you can only use your ID once.
Attribute Selector
An attribute selector is used to style all elements with the same attribute. This comes in handy when you have multiple similar tags in your code. In comparison, you want to select a few of them. For example, you want to style links with igamingdevs attribute. a[href] will match links. As a result, a[href*=” igamingdevs”] will only check links that have “igamingdevs” in their URL.
Pseudo Class Selector
Pseudo-classes define the particular state of an element. For instance, the applied CSS will only work if an element is in the desired state. For example hover, it will only work if an element is in a hover state; otherwise, it won’t.
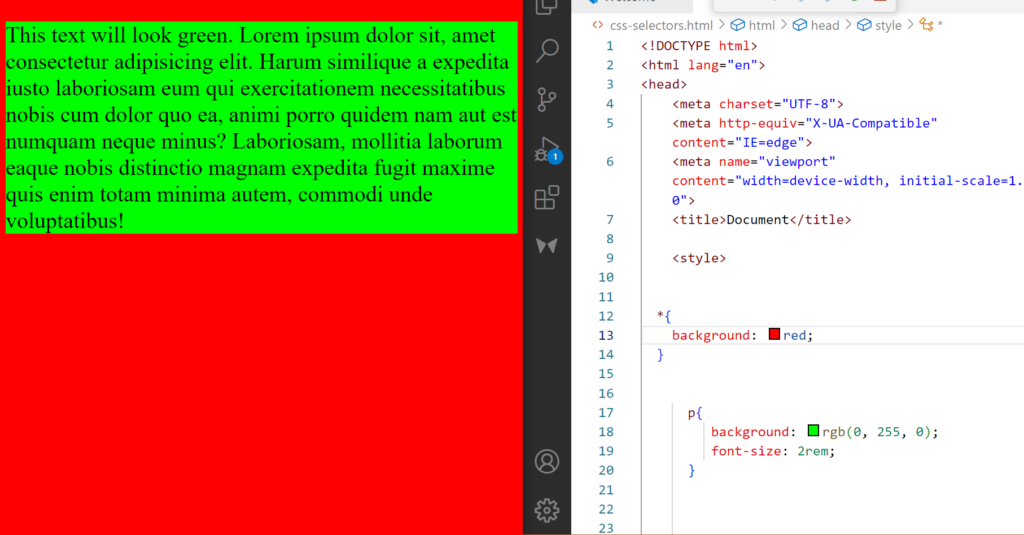
 Universal Selector
Universal Selector
The universal selector is used to select all available elements at once. Let’s say you want to select all the paragraphs in green color. Instead of giving classes to each element, you can use a universal selector. * symbol defines the universal selector.